什么时候会触发强缓存或者协商缓存?
强缓存
强缓存离不开两个响应头Expires与Cache-Control
- Expires:Expires 是 http1.0 提出的一个表示资源过期时间的 header,它描述的是一个绝对时间,由服务器返回,Expires 受限于本地时间,如果修改了本地时间,可能会造成缓存失效
Expires: Wed, 11 May 2018 07:20:00 GMT
- Cache-Control: Cache-Control 出现于 HTTP / 1.1,优先级高于 Expires ,表示的是相对时间
Cache-Control: max-age=315360000
目前主流的做法使用Cache-Control控制缓存,除了max-age控制过期时间外,还有一些不得不提
- Cache-Control: public 可以被所有用户缓存,包括终端和 CDN 等中间代理服务器
- Cache-Control: private 只能被终端浏览器缓存,不允许中继缓存服务器进行缓存
- Cache-Control: no-cache,先缓存本地,但是在命中缓存之后必须与服务器验证缓存的新鲜度才能使用
- Cache-Control: no-store,不会产生任何缓存

在缓存有效期内命中缓存,浏览器会直接读取本地的缓存资源,当缓存过期之后会与服务器进行协商。
协商缓存
当第一次请求时服务器返回的响应头中没有 Cache-Control 和 Expires 或者 Cache-Control 和 Expires 过期抑或它的属性设置为 no-cache 时,那么浏览器第二次请求时就会与服务器进行协商。
如果缓存和服务端资源的最新版本是一致的,那么就无需再次下载该资源,服务端直接返回 304 Not Modified 状态码,如果服务器发现浏览器中的缓存已经是旧版本了,那么服务器就会把最新资源的完整内容返回给浏览器,状态码就是 200 Ok。
服务器判断缓存是否是新鲜的方法就是依靠 HTTP 的另外两组信息
Last-Modified/If-Modified-Since
客户端首次请求资源时,服务器会把资源的最新修改时间Last-Modified:Thu, 19 Feb 2019 08:20:55 GMT通过响应部首发送给客户端,当再次发送请求是,客户端将服务器返回的修改时间放在请求头If-Modified-Since:Thu, 19 Feb 2019 08:20:55 GMT发送给服务器,服务器再跟服务器上的对应资源进行比对,如果服务器的资源更新,那么返回最新的资源,此时状态码 200,当服务器资源跟客户端的请求的部首时间一致,证明客户端的资源是最新的,返回 304 状态码,表示客户端直接用缓存即可。
ETag/If-None-Match
ETag 的流程跟 Last-Modified 是类似的,区别就在于 ETag 是根据资源内容进行 hash,生成一个信息摘要,只要资源内容有变化,这个摘要就会发生巨变,通过这个摘要信息比对,即可确定客户端的缓存资源是否为最新,这比 Last-Modified 的精确度要更高。
响应头

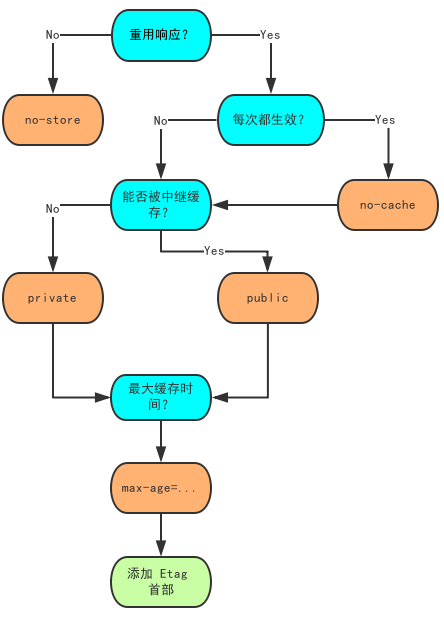
因此整体的缓存流程图如下:

图片来源于博客